今天再來深度研究一下CSS的語法!我要介紹的是CSS中的選擇器,選擇器是最重要的語法之一,決定了要改變樣式的到底是哪些元素,先從基本選擇器開始!

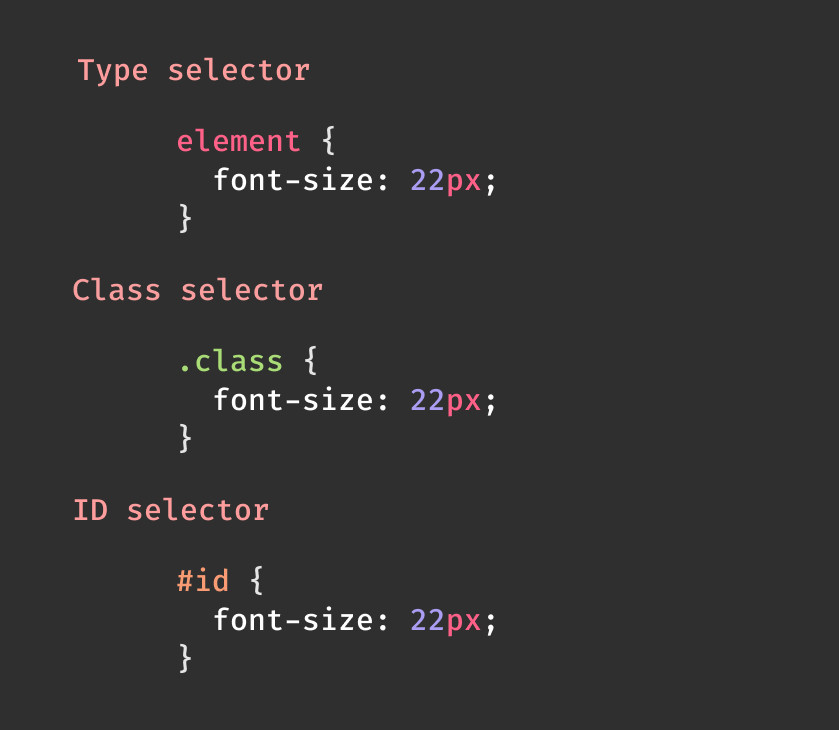
Type selector
這個可以視為是標籤選擇器,如果放了h1就是同時改變所有的h1元素
Class selector
類別選擇器,透過html賦予的class類別來改變樣式,較推薦這種寫法,class也可以同時選到多個元素
ID selecor
ID選擇器,透過html賦予的ID來改變樣式,因權重問題較不推薦該寫法,之後會有權重主題詳細說明
Attribute selector
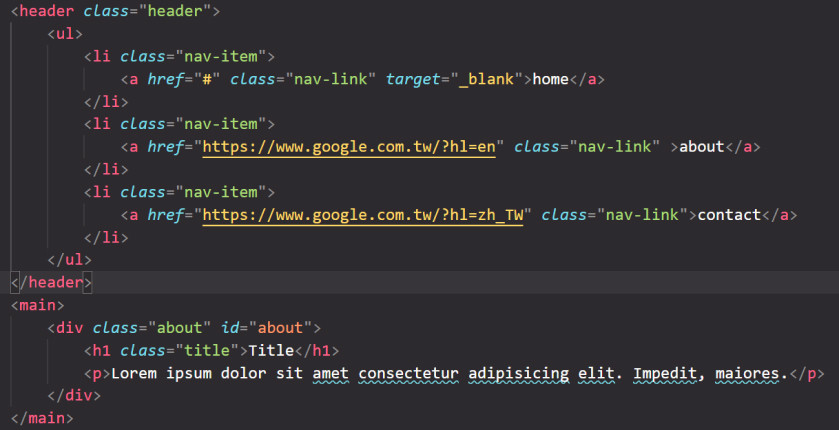
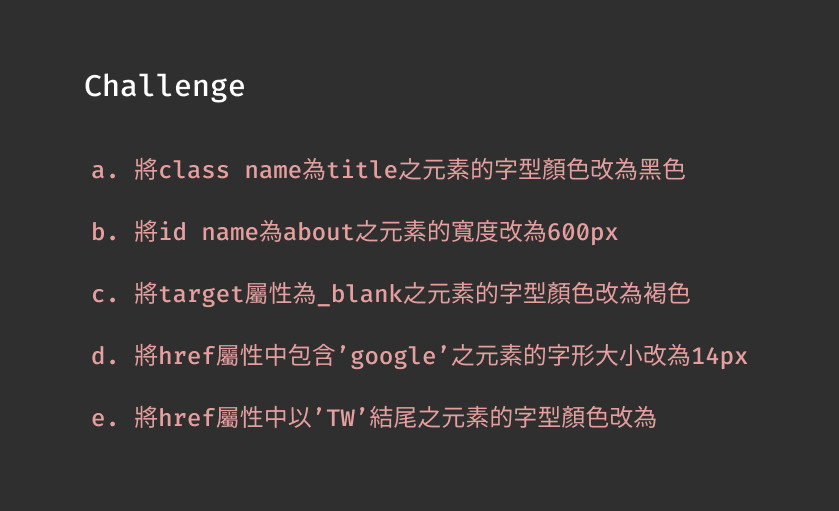
a. [attr] 具有該屬性名的元素
b. [attr = value] 屬性中有值等於該value
c. [attr ~= value] 屬性中有值的單詞包含該value (contain)
d. [attr ^= value] 屬性中有值是以該value開頭 (start with)
e. [attr $= value] 屬性中有值是以該value結尾 (end with)
f. [attr * = value] 屬性中有值包含該value (containing)